MV版はこちら
サンプル動画(Twitter)

ダウンロード
TilesetEx.js Ver.4.2.0
利用にはRPGツクールMZのユーザー登録が必要です。
使い方
不足しがちなタイルB~Eを補う目的での使用も可能ですが、今回は例として視覚的に分かりやすい、外装と内装を複合したマップを作ります。
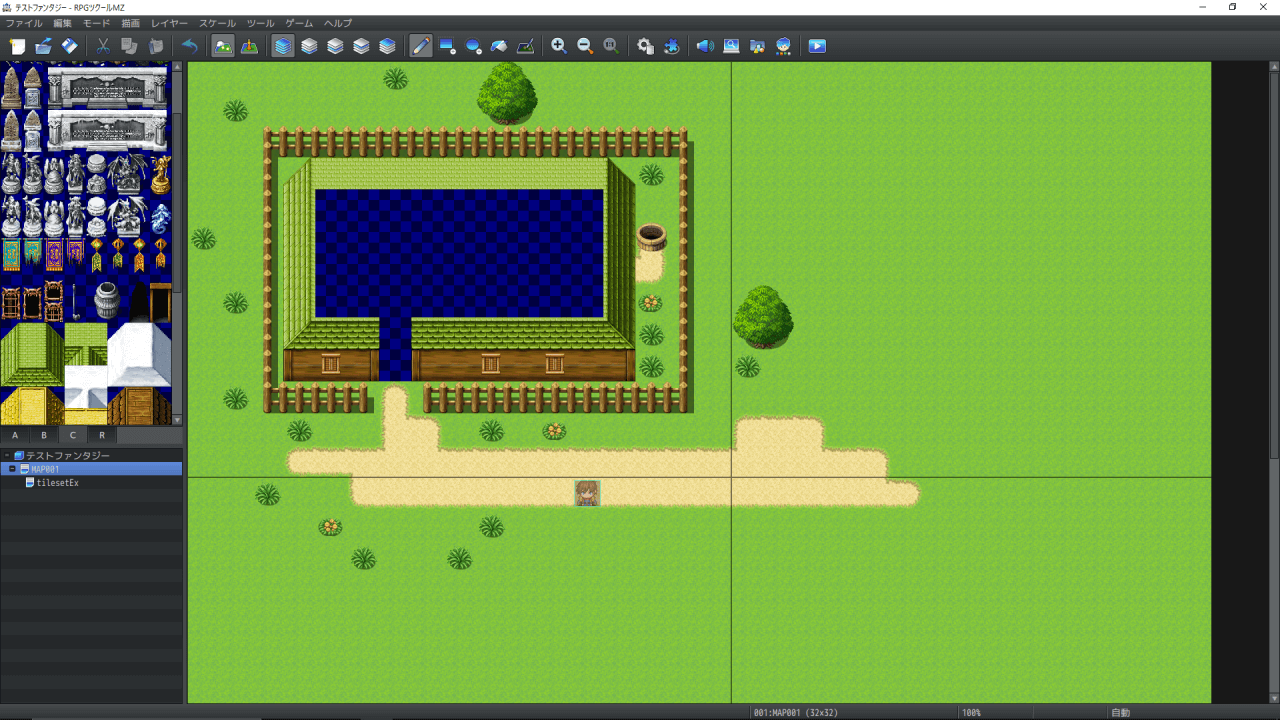
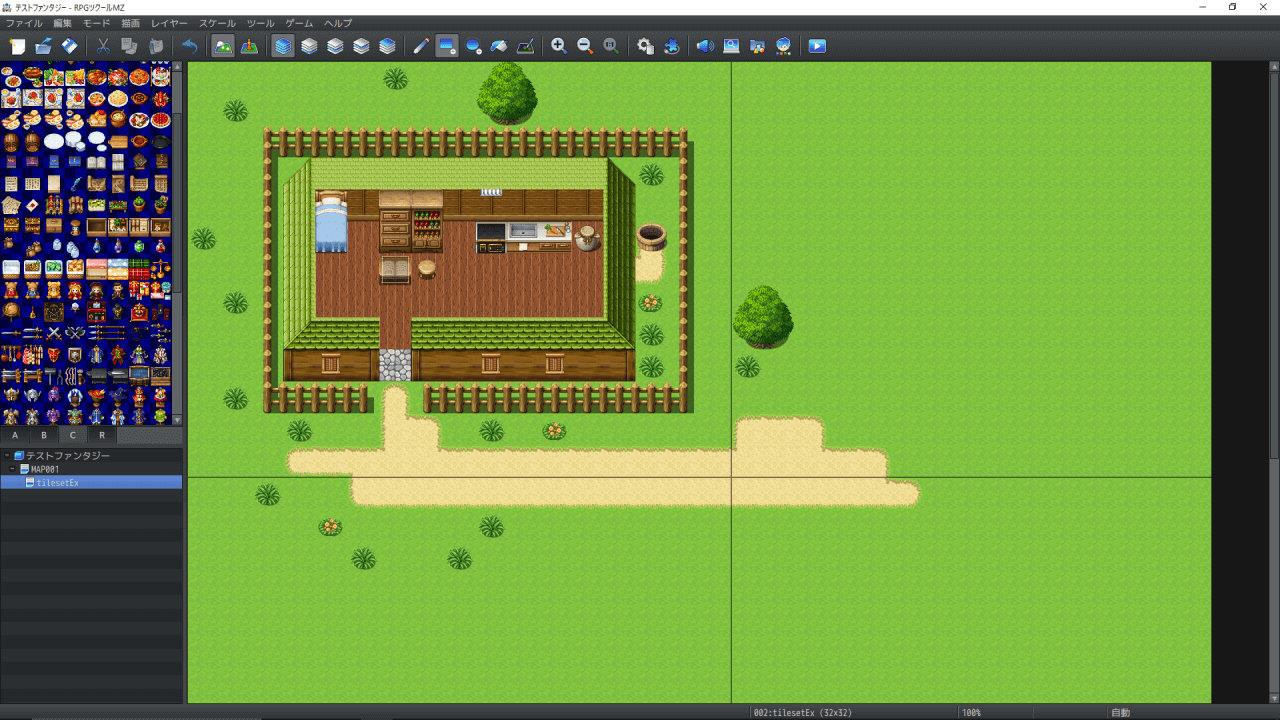
(1) 親マップ(外装マップ)を描きます。

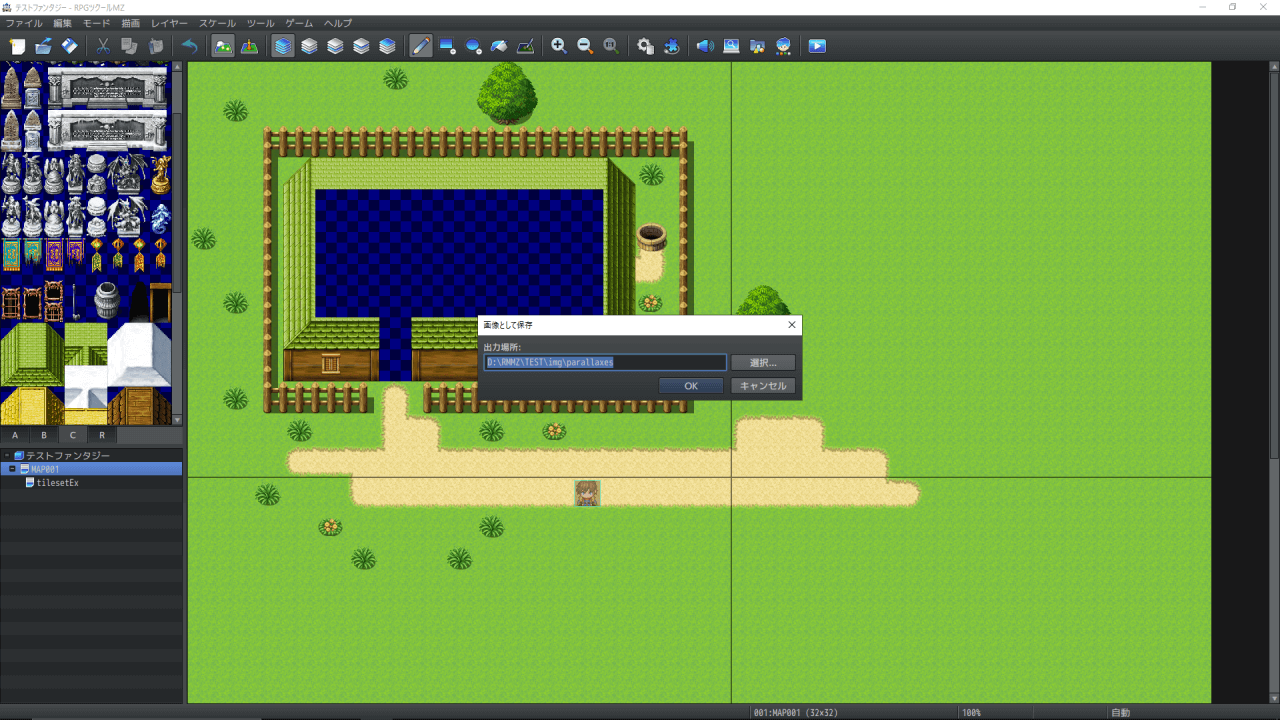
(2) img\parallaxesフォルダに画像を保存します。

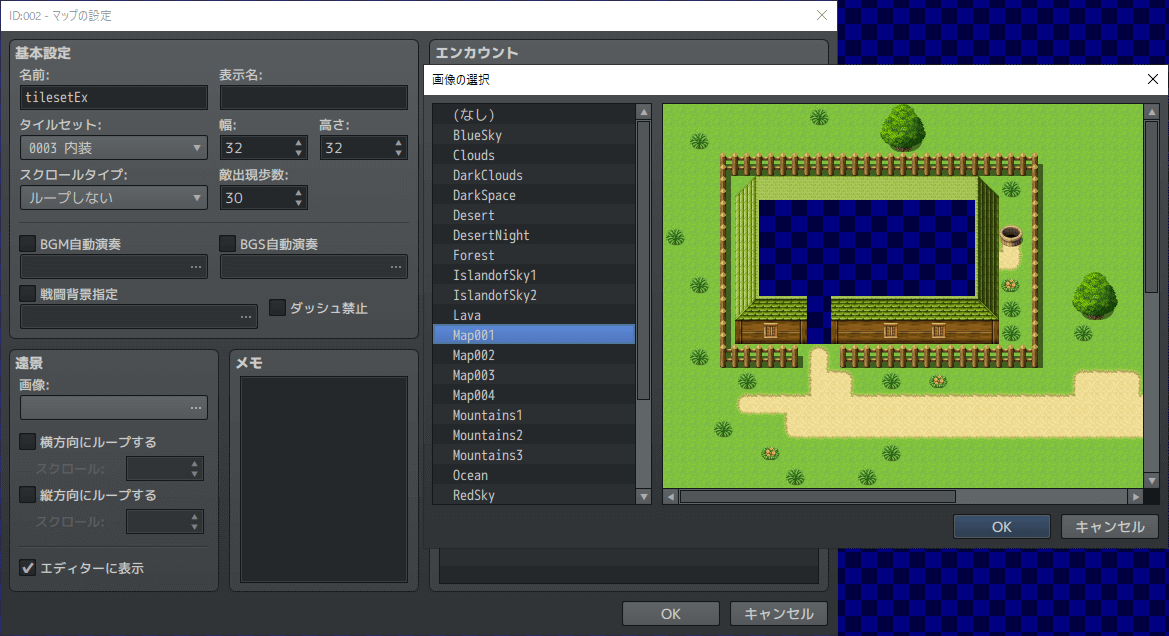
(3) もう一つのマップ、もとい子マップ(内装マップ)を作成します。
マップをグループ化し、名前を"tilesetEx"という文字列が含まれるようにします。
例えば"自宅内装_tilesetEx"でも構いません。幅、高さは必ず親マップと同じにして下さい。
遠景に保存したマップ画像を指定します。

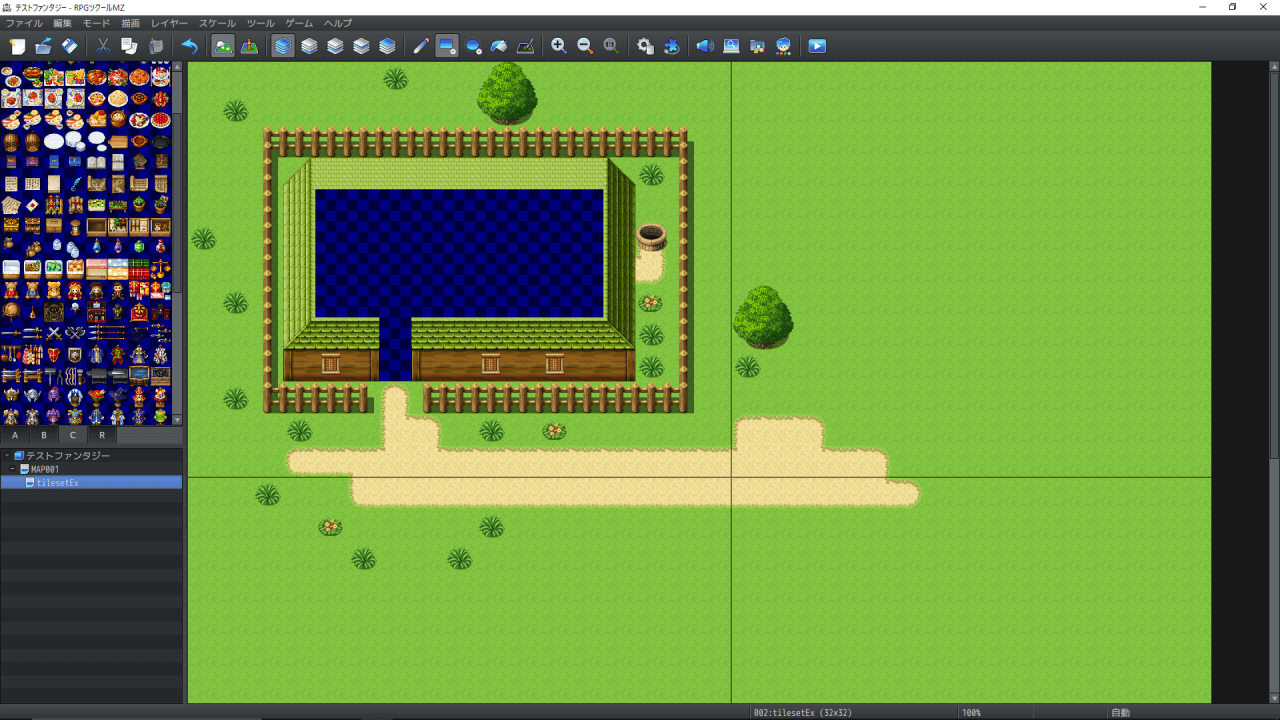
(4) エディタに親マップが表示されるので編集しやすくなります。
今後は親マップを編集するたびに画像として保存を行うだけで、子マップの遠景も更新されるようになります。

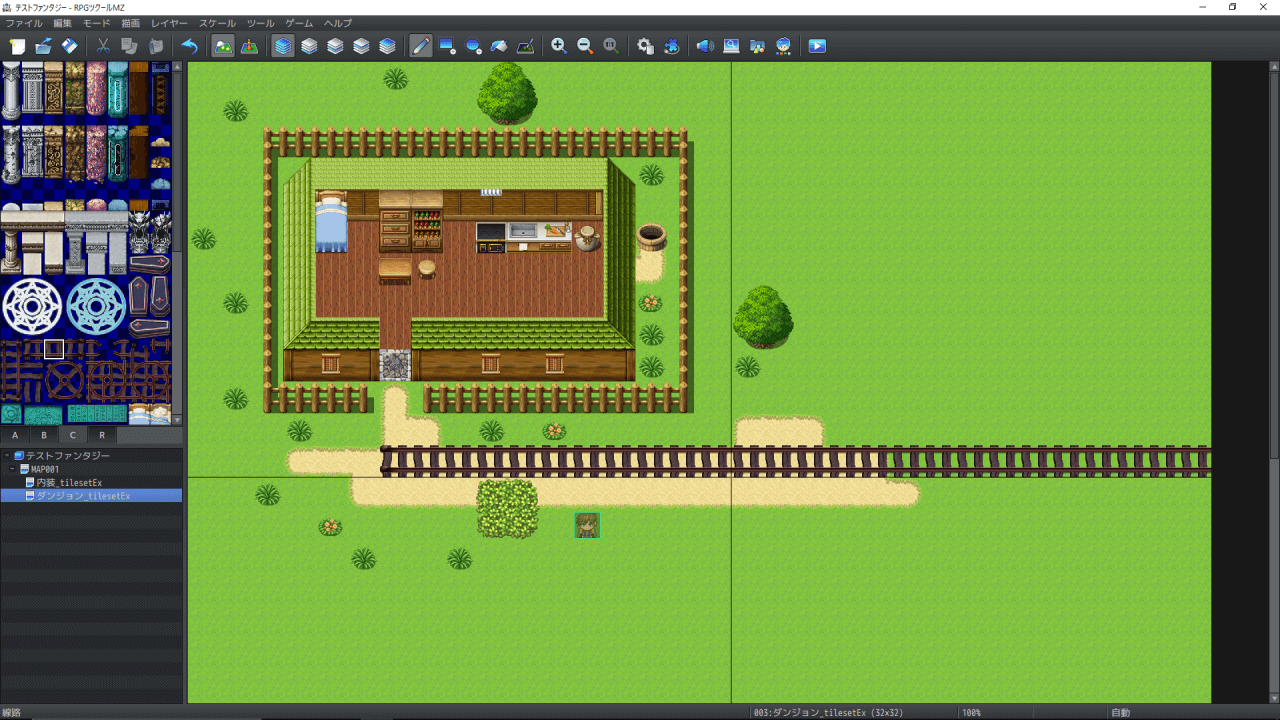
(5) 親マップに合わせて子マップを描きます。内装タイルを使用したイベントも置けます。

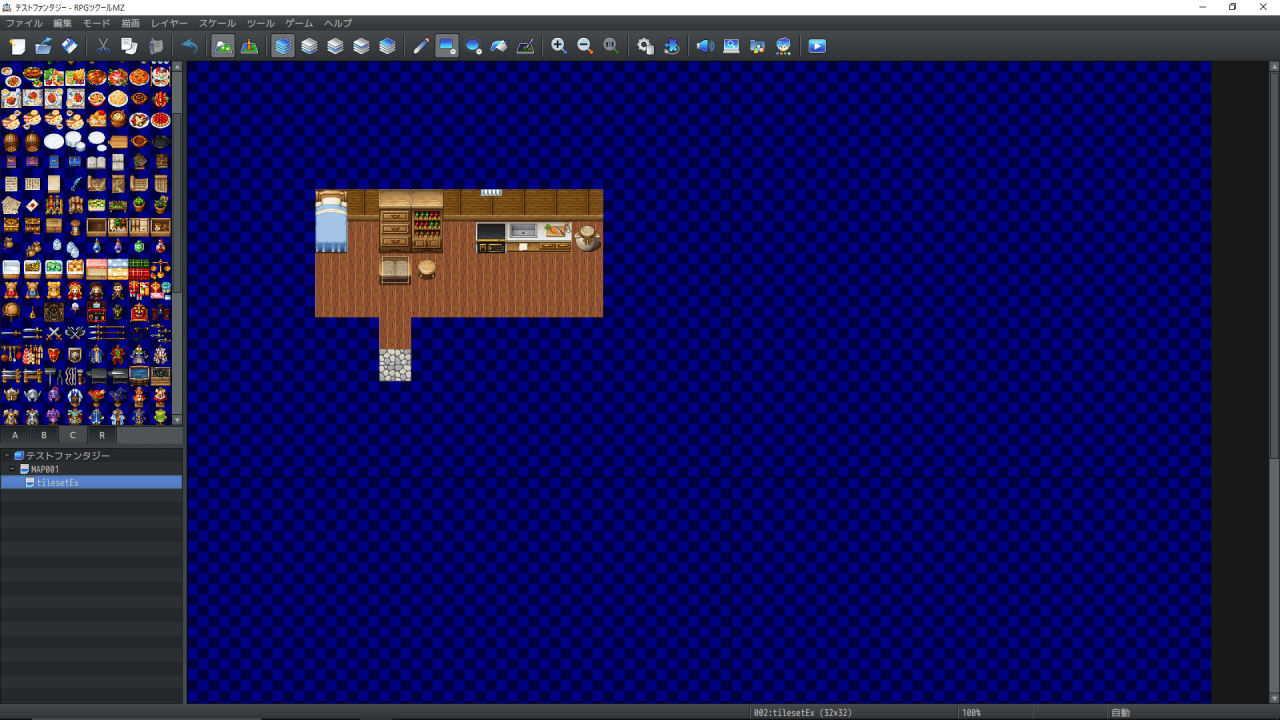
ちなみに遠景を無くすとこんな見た目です。

(6) 初期位置や場所移動は親マップを指定してください。
子マップを指定すると二つのマップが合体しません。
(7) 実際にゲームを起動すると二つのマップが合わさり最強になります。

(8) さらに追加する場合はこのように並べます。

仕様
・子マップのイベントIDは 親マップの最大イベントID+子マップのイベントID となります。
・子マップのタイルIDは 本来のタイルID+Tilemap.TILE_ID_MAX となります。
・マップの幅、高さのどちらかが64以上になると縮小された状態でマップ画像が保存されるため、適宜ペイントソフトなどで拡大してください。例えば64以上128未満だと画像を二倍に拡大しないと縮尺が合いません。
・親マップと子マップの同じマスにタイルがある場合、レイヤーが一致していると子マップのタイルに上書きされるため、組み合わせるときはレイヤーに注意を払ってください。
・子マップの遠景はゲーム上で表示されません。
